How to convert a Website into App using Sketchware 2023
Welcome to healthyguide once again today we’ll talk about how to convert a website into app using sketchware stay tuned. In case you’re just visiting our blog for the first time you can get a sketchware mobile application here.
Sketchware as we all know is a mobile app that is capable of building android mobile applications with a simple drag and drop interface with little or no programming language. Let start the main process of converting a website into a responsive mobile application using skechware.
Steps convert a website into app using sketchware
Step 1 : Create a new project on your sketchware application

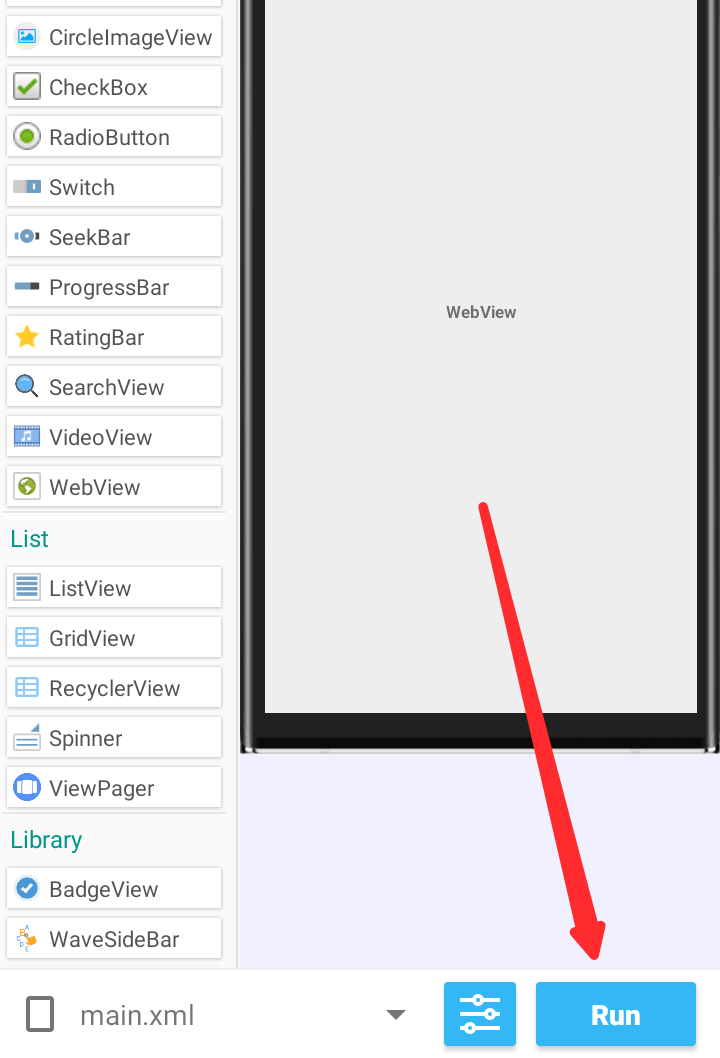
Step 2: On the next interface showing different components drag and drop “Webview” to the middle of the activity i.e The mobile app interface.

Step 3 : Click on “Event” another interface displaying “onCreate” click on it.

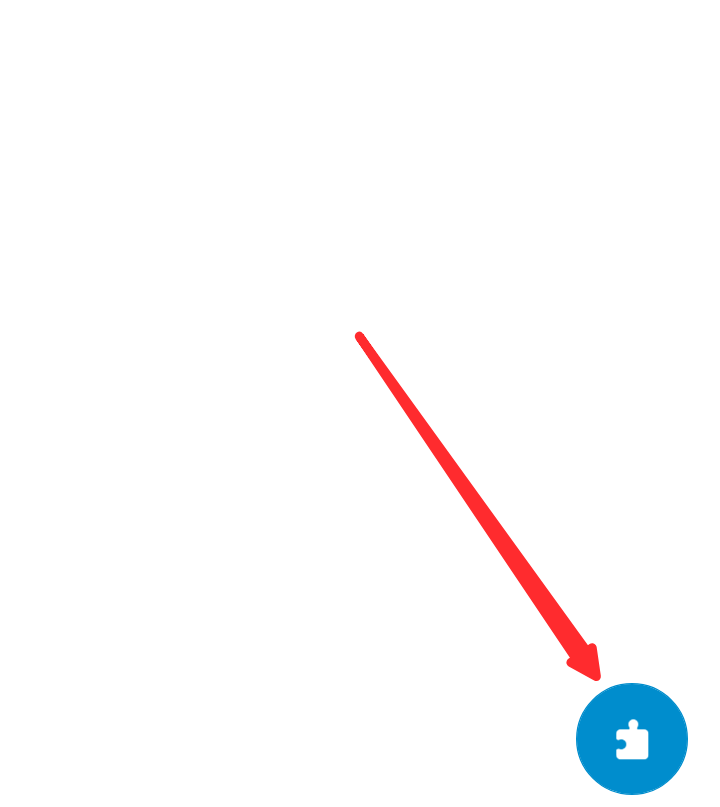
Step 4 : Click on the puzzle like icon at the right hand side of the next page

Step 5 : After clicking the icon another component page will pop up click on “View” at the right hand side of the interface

Step 6 : On the left hand side scroll and search for “WebviewLoadurl”

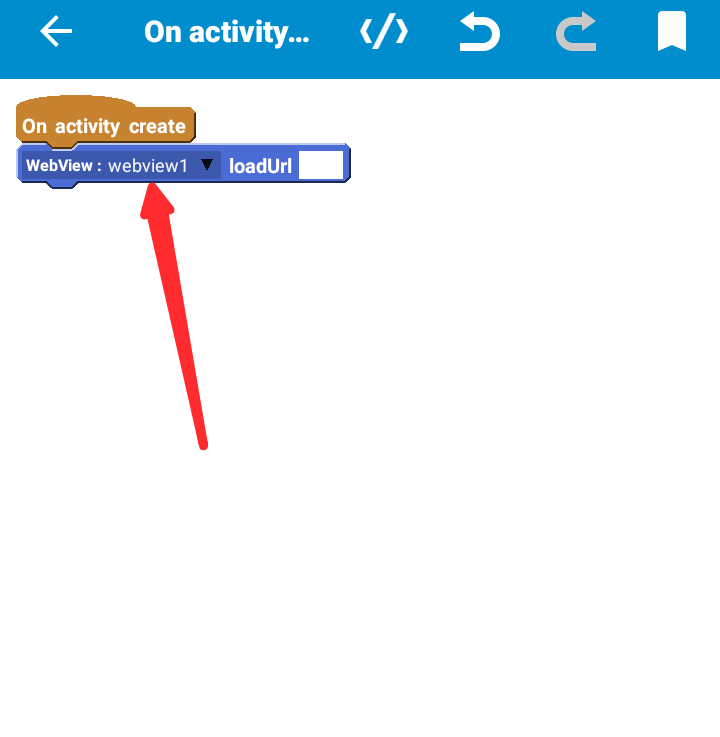
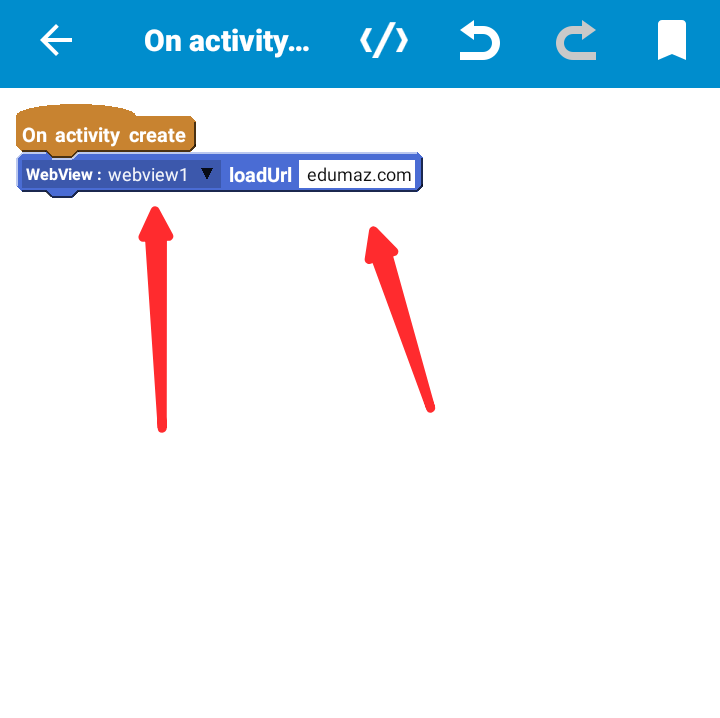
Step 7: Drag the “WebviewLoadurl” component to the activity called ‘“on activity create”

Step 8 : Click on the “Webview1” option and other blank space input your website url

Step 9 : Go back to the main mobile app homepage and click “Run” to compile the codes that will eventually generate your apk file.

Main.xml
<LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android” xmlns:app=”http://schemas.android.com/apk/res-auto” xmlns:tools=”http://schemas.android.com/tools” android:layout_width=”match_parent” android:layout_height=”match_parent” android:orientation=”vertical”> <WebView android:id=”@+id/webview1″ android:layout_width=”match_parent” android:layout_height=”610dp” /> </LinearLayout>
MainActivity.java
} @Deprecated public int getLocationX(View _v) { int _location[] = new int[2]; _v.getLocationInWindow(_location); return _location[0]; } @Deprecated public int getLocationY(View _v) { int _location[] = new int[2]; _v.getLocationInWindow(_location); return _location[1]; } @Deprecated public int getRandom(int _min, int _max) { Random random = new Random(); return random.nextInt(_max – _min + 1) + _min; } @Deprecated public ArrayList<Double> getCheckedItemPositionsToArray(ListView _list) { ArrayList<Double> _result = new ArrayList<Double>(); SparseBooleanArray _arr = _list.getCheckedItemPositions(); for (int _iIdx = 0; _iIdx < _arr.size(); _iIdx++) { if (_arr.valueAt(_iIdx)) _result.add((double)_arr.keyAt(_iIdx)); } return _result; } @Deprecated public float getDip(int _input) { return TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, _input, getResources().getDisplayMetrics()); } @Deprecated public int getDisplayWidthPixels() { return getResources().getDisplayMetrics().widthPixels; } @Deprecated public int getDisplayHeightPixels() { return getResources().getDisplayMetrics().heightPixels; } }
AndroidManifest.xml
<manifest xmlns:android=”http://schemas.android.com/apk/res/android” package=”com.my.appnew”> <uses-permission android:name=”android.permission.INTERNET” /> <uses-permission android:name=”android.permission.ACCESS_NETWORK_STATE” /> <application android:allowBackup=”true” android:label=”@string/app_name” android:icon=”@drawable/app_icon” android:largeHeap=”true” android:usesCleartextTraffic=”true” android:name=”.SketchApplication” android:theme=”@style/AppTheme”> <activity android:name=”.MainActivity” android:configChanges=”orientation|screenSize|keyboardHidden|smallestScreenSize|screenLayout” android:hardwareAccelerated=”true” android:supportsPictureInPicture=”true” android:screenOrientation=”portrait”> <intent-filter> <action android:name=”android.intent.action.MAIN” /> <category android:name=”android.intent.category.LAUNCHER” /> </intent-filter> </activity> <activity android:name=”.DebugActivity” android:screenOrientation=”portrait” /> <uses-library android:name=”org.apache.http.legacy” android:required=”false” /> </application> </manifest>
Styles.xml
<resources> <style name=”AppTheme” parent=”@android:style/Theme.Material.Light.DarkActionBar”> <item name=”android:colorPrimary”>@color/colorPrimary</item> <item name=”android:colorPrimaryDark”>@color/colorPrimaryDark</item> <item name=”android:colorAccent”>@color/colorAccent</item> <item name=”android:colorControlHighlight”>@color/colorControlHighlight</item> <item name=”android:colorControlNormal”>@color/colorControlNormal</item> </style> <style name=”FullScreen” parent=”@android:style/Theme.Material.Light.NoActionBar.Fullscreen”> <item name=”android:colorPrimary”>@color/colorPrimary</item> <item name=”android:colorPrimaryDark”>@color/colorPrimaryDark</item> <item name=”android:colorAccent”>@color/colorAccent</item> <item name=”android:colorControlHighlight”>@color/colorControlHighlight</item> <item name=”android:colorControlNormal”>@color/colorControlNormal</item> </style> <style name=”NoActionBar” parent=”@android:style/Theme.Material.Light.NoActionBar”> <item name=”android:colorPrimary”>@color/colorPrimary</item> <item name=”android:colorPrimaryDark”>@color/colorPrimaryDark</item> <item name=”android:colorAccent”>@color/colorAccent</item> <item name=”android:colorControlHighlight”>@color/colorControlHighlight</item> <item name=”android:colorControlNormal”>@color/colorControlNormal</item> </style> <style name=”NoStatusBar” parent=”AppTheme”> <item name=”android:windowFullscreen”>true</item> </style> </resources>
Colors.xml
<resources> <color name=”colorPrimary”>#008DCD</color> <color name=”colorPrimaryDark”>#0084C2</color> <color name=”colorAccent”>#008DCD</color> <color name=”colorControlHighlight”>#008DCD</color> <color name=”colorControlNormal”>#57BEEE</color> </resources>
Strings.xml
<resources> <string name=”app_name” translatable=”false”>Demo</string> </resources>
Conclusion
We have been able to complete the process of converting a website into an app using sketchware through the step above.If you find these tutorials useful, kindly share them with friends and comment below if you have any questions.